Kích thước website
Kích thước của website có 2 dạng chính là kích thước cố định (fixed layout) và kích thước lưu động (fluid layout). Ngoài ra còn có dạng bổ sung thứ 3 là kích thước co giãn (elastic layout).
- Kích thước cố định là kích thước mà chiều rộng (width) của website được thiết lập theo 1 thông số cố định: Ví dụ 800px, 1000px, 960px, 1260px, v.v.v
- Kích thước lưu động là kích thước được tính theo thông số tỉ lệ % thay vì thông số cố định px và do đó, chiều rộng của website co giãn theo kích thước của cửa sổ trình duyệt (browser windows)
- Kích thước co giãn (elastic layout) là dạng kết hợp của 2 dạng trên.
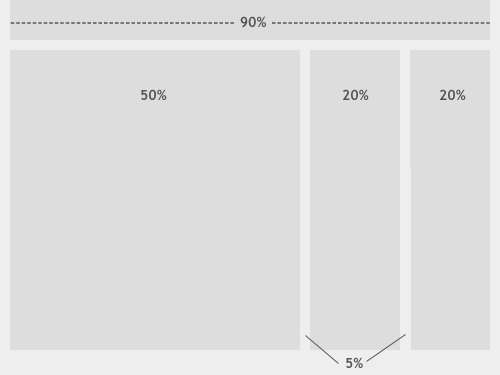
1) Kích thước cố định
Đối với kích thước cố định, vì chiều ngang của website được thiết lập một con số cố định nên các website này không thay đổi kích thước theo độ phân giải màn hình mà vẫn giữ nguyên một kích thước cố định.
Ví dụ:
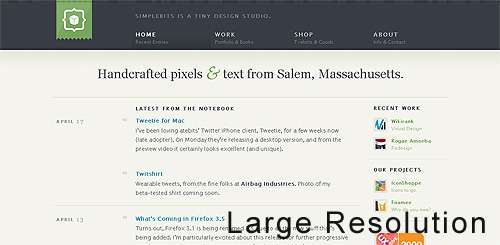
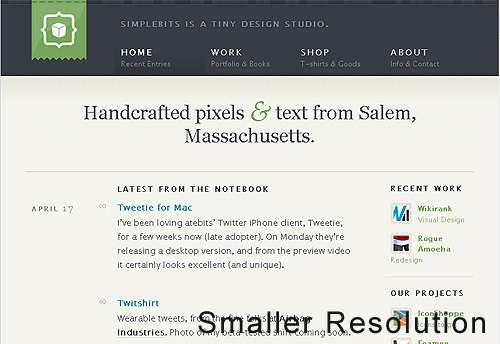
Đối với website có chiều rộng 800px thì máy tính có độ phân giải 800×600 sẽ thấy website hiển thị toàn màn hình, lắp đầy màn hình khi trình duyệt ở chế độ maxium.
Tuy nhiên, khi máy tính có độ phân giải cao hơn như 1024 hoặc 1280 thì website không còn hiển thị toàn màn hình nữa nhưng sẽ dư ra một khoảng trông bên hông của website.
Đối với fixed layout, kích thước chuẩn khi được sử dụng bởi 90% các thiết kế website mới là 960px vì kích thước này phù hợp với màn hình có độ phân giải 1024 hoặc cao hơn và độ phân giải 1024 được xem là độ phân giải chuẩn của máy tính bởi hầu hết các nhà sản xuất phần cứng cũng như nhà thiết kế.
Hầu hết các nhà thiết kế thích sử dụng fixed layout hơn là fluid layout vì đối với fixed layout, graphic designers (đồ họa viên) có thể tự do thực hiện ý tưởng của mình mà không sợ làm khó cho bộ phận lập trình. Hơn nữa, fixed layout đảm bảo kết quả cho ra là thống nhất trên mọi độ phân giải, nhà thiết kế có thể kiểm soát kết quả hiển thị với user.
Có thể bạn quan tâm đến: 8 xu hướng thiết kế website dẫn đầu năm 2020
Tuy nhiên, bên cạnh những ưu điểm của mình, fixed layout vẫn có những khuyết điểm mà ta có thể tổng hợp như sau:
Ưu điểm
- Trên phương diện thiết kế, fixed layout dễ thiết kế và triển khai hơn vì nhà thiết kế web có thể kiểm soát kích thước website của minh
- Chiều rộng website là cố định và giống nhau trên tất cả trình duyệt bất chấp độ phân giải màn hình. Vì thế, các thành phần HTML có chiều rộng cố định được bố cục dễ dàng hơn, nhanh hơn
- Được hỗ trợ bởi nhiều trình duyệt hơn (khi không cần sử dụng thuộc tính CSS như min-width, max-width)
- Ngay cả khi website được thiết kế với độ phân giải 800×600, nội dung website vẫn có thể được đọc dễ dàng ở những máy có độ phân giải cao hơn rất nhiều.
Khuyết điểm
- Website với kích thước cố định có thể tạo ra nhiều khoảng trắng không cần thiết ở bên hông website khi xem ở độ phân giải lớn, tạo nên cảm giác mất cân đối, thiếu tỉ lệ hài hòa và xung khắc với một số nguyên lý thiết kế website.
- Nếu thiết kế website với fixed width cao hơn độ phân giải màn hình có thể làm xuất hiện thanh cuộn ngang (horizontal scrollbar) gây khó khăn cho việc lướt web.
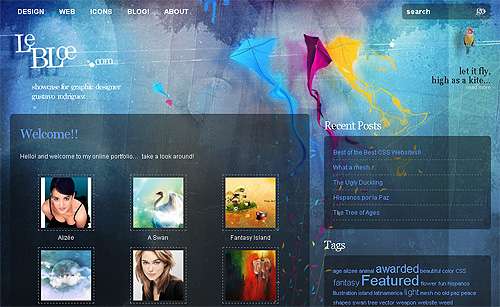
Một số thiết kế sử dụng kích thước cố định
2) Kích thước lưu động (Fluid Layout)
Đối với kích thước lưu động (fluid layout / liquid layout), các thành phần trong website có chiều rộng là tỉ lệ % thay vì đơn vị cố định px . Nhờ đó, website có thể co giãn theo độ phân giải của màn hình.
Fluid layout hay còn gọi là liquid layout sử dụng tỉ lệ % cho các thành phần HTML của nó và hạn chế tối đa việc sử dụng px. Do đó layout có thể thay đổi theo từng độ phân giải nhất định.
Cũng như fixed layout, fluid layout có ưu, khuyết điểm tương đương như:
Ưu điểm
- Thân thiện hơn với người dùng vì có thể tự điều chỉnh tùy từng độ phân giải
- Khoảng trắng dư thừa không quá khác biệt cho dù trình duyệt và độ phân giải RẤT khác nhau. Điều này giúp tạo nên sự cân bằng tốt hơn fixed layout
- Nếu được thiết kế tốt, fluid layout có thể chấm dứt tình trạng thanh cuộn ngang (horizontal scrollbar) ở máy có độ phân giải quá thấp
Khuyết điểm
- Hạn chế hơn và khó khăn hơn trong việc sử dụng graphics để tô điểm cho website của mình
- Giao diện có thể hiển thị tốt trên máy nhà thiết kế nhưng bị sai khi hiển thị trên máy người dùng vì nhà thiết kế khó kiểm soát bố cục sử dụng fluid layout hơn là fixed layout
- Hình ảnh, video hoặc các thành phần web cần phải có chiều rộng cố định có thể gặp không ít khó khăn, trục trặc khi kết hợp với các thành phần có chiều rộng co giãn
- Với những máy có độ phân giải CỰC LỚN, mặc dù website có thể tự co giãn nhưng nếu nội dung bên trong website không đủ để lắp đầy bố cục thì nó có thể tạo ra RẤT NHIỀU những khoảng trắng không cần thiết
Một số thiết kế sử dụng kích thước lưu động (fluid layout)
Bạn đang cần một đơn vị thiết kế Website chuyên nghiệp? Hãy tham khảo ngay dịch vụ thiết kế website tại Khatech – Với 10 năm cũng cấp dịch vụ chúng tôi là đơn vị thiết kế website Nha Trang uy tín đảm bảo các yếu tố website chuẩn SEO, hỗ trợ kỹ thuật lâu dài.